仕事中に、同僚から言われたこと
『研修資料の事例紹介で、スクロール必須な1画面で納まらない画面をキャプチャーしたいねんけど、やり方わかる?』
一応、社内ではPCはある程度詳しい人材という風潮があるので
結構PC関連の相談を受けるわけだが、画面キャプチャーにはそこまで知識がなかったので
色々ググったところ、何やらChromeのデベロッパーツールというところでできるとのこと
自分の備忘録も含めて記録として残そうと思う
まず、前提として利用するブラウザはGoogleのChrome
(社内の規定ブラウザがChromeだったので)
FireFoxやEdgeが規定ブラウザの人向けには、またググって紹介しようと思う
手順としては3step
①Ctrl + Shift + I
②Ctrl + Shift + P
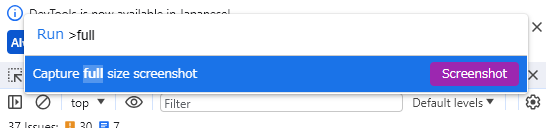
③検索Boxに『full』と検索し『Capture full size screenshot』を選択(下図参照)

本当にこれだけ
これで、自動的にキャプチャー画面がダウンロードされるので
あとはその画像を使って研修資料なんかに貼り付ければ、画面縮小とかせずにキャプチャーが可能に!
ただまぁ少し調べれば、すぐに出てきたけど。
調べるということは、あんまりしない人なんだろうなぁ・・・・
ちなみに、Chromeでも個別ウィンドウなんかで立ち上がった画面には対応していないらしく
その場合は、上記の3Stepの前に
一旦その画面上で右クリックして『名前を付けて保存』を選択し、
分かりやすいようにデスクトップなんかに保存してから、
再度保存された拡張子「html」のファイルを開くと、既定のChromeブラウザで開くので
そこから3Stepをすると保存が可能です
保存ができれば、ダウンロードしたhtmlのファイルは不要なので削除でOK
今日仕事で使えたTipsはこんなところ。
ではまた~。